StadtGlück Bremerhaven

The
project
StadtGlück Bremerhaven is an initiative that aims to connect organisations, individual activists and other initiatives that want to promote sustainable and community-oriented change in and around Bremerhaven.
Together with a fellow student I created a new homepage for the Initiative. As they needed to be able to add new content to the website once we finished our work, we decided to create a WordPress page.
Former
website
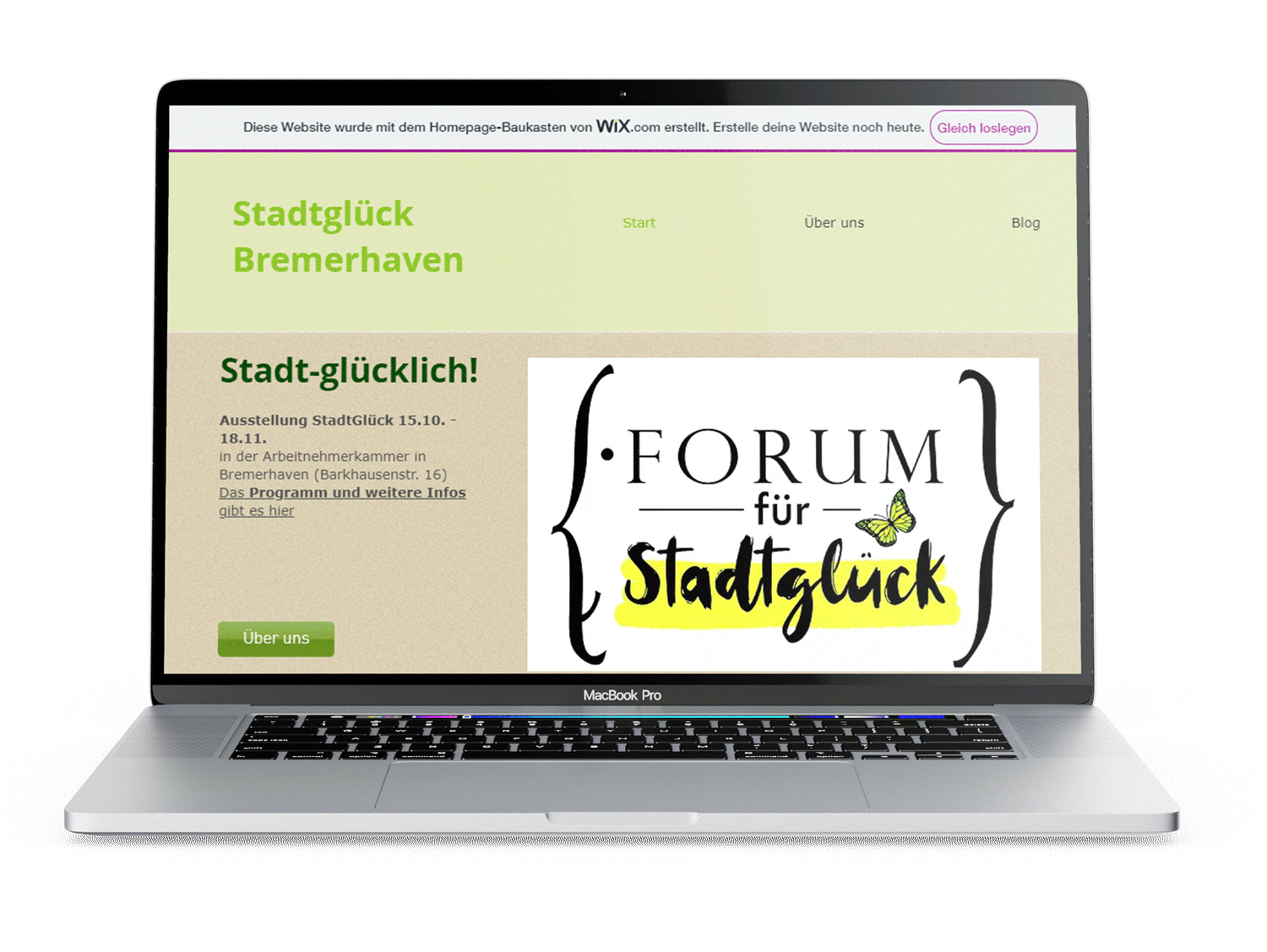
We began by analysing their current website: what subpages are there, what content do they share, how do they interact with people, what do they already have and what else do they need?
Our main goal was to create a new website with a warm and welcoming look to showcast all relevant initiatives and groups in and around Bremerhaven including a newsletter that would keep people up to date.

First
steps
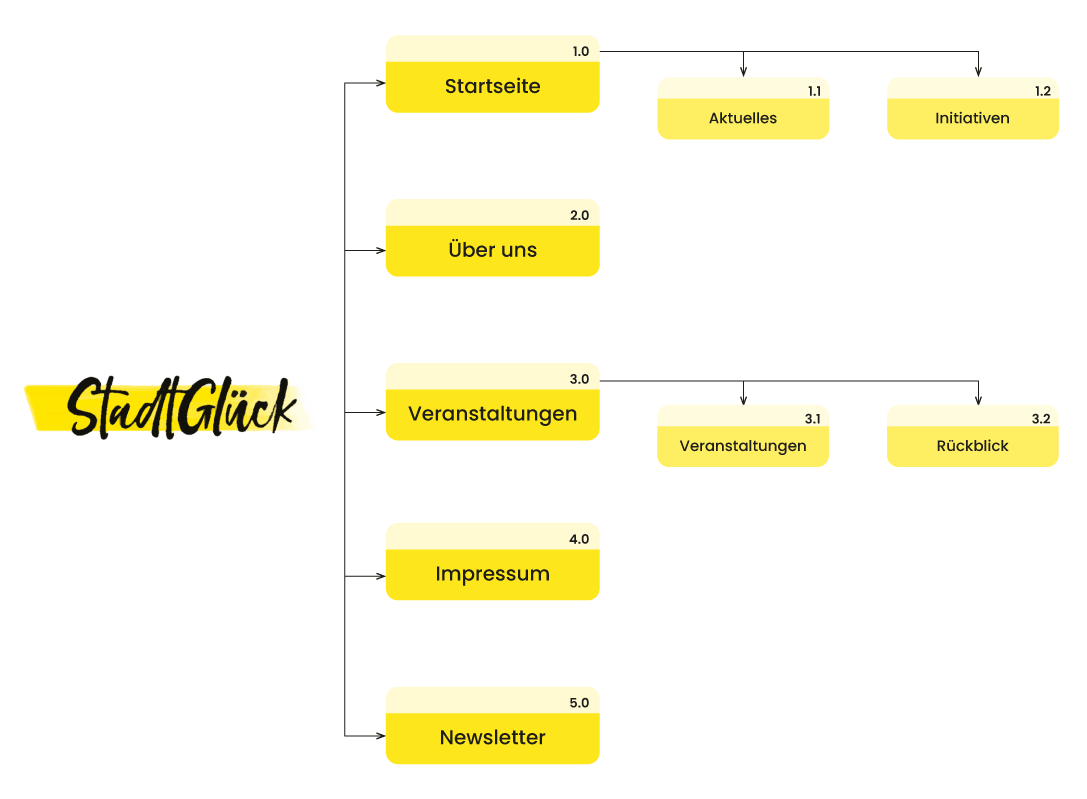
After discussing the needs and wishes of our client we defined which subpages we would need in a sitemap
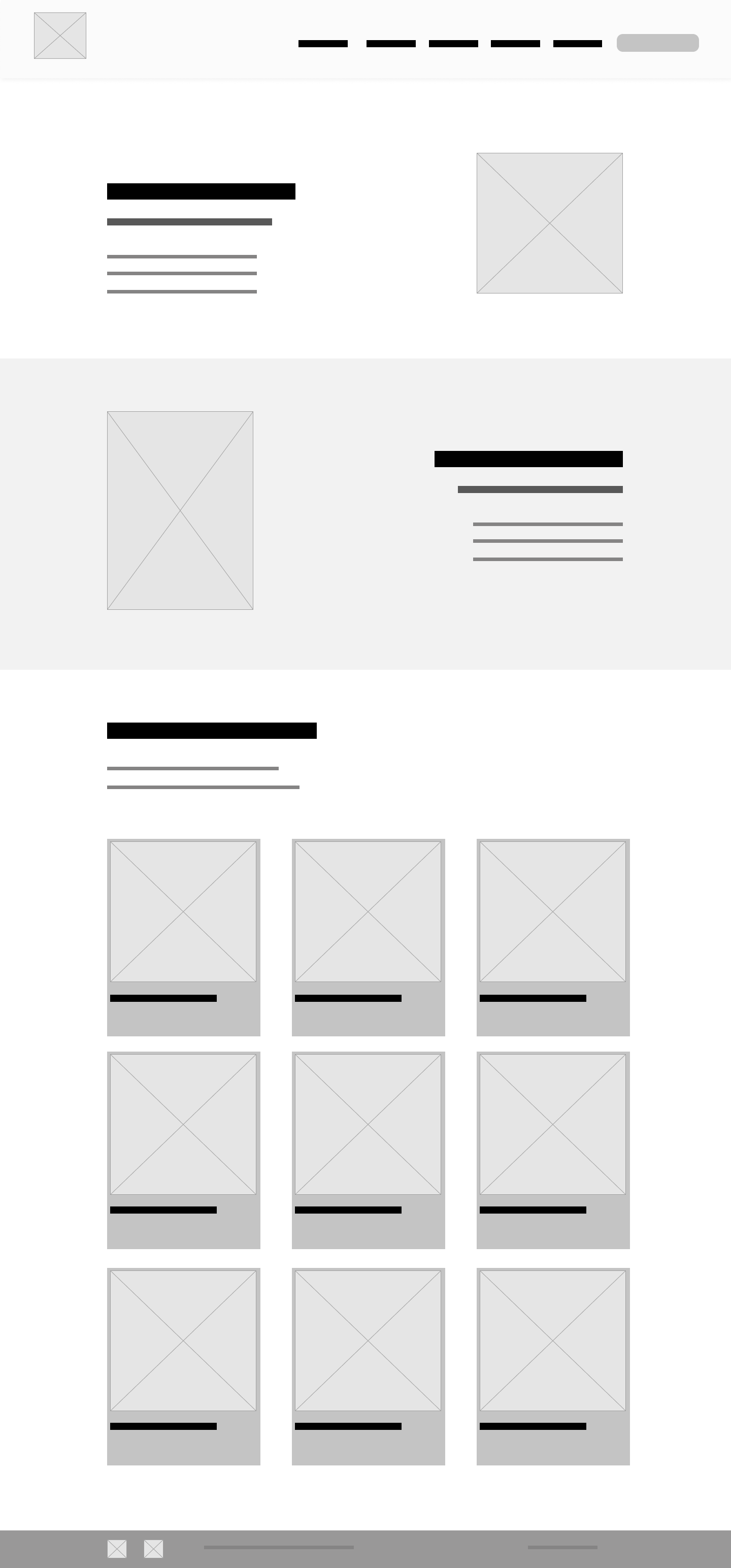
In the next step we created wireframes to decide on the basic arrangement and positioning of the individual elements on the pages.

As our client was not used to the appearance of wireframes we created a rough draft with images and placeholder text instead of the typical wireframing elements.
This helped them get a better impression of our ideas so we could discuss further steps together.


Look
& Feel
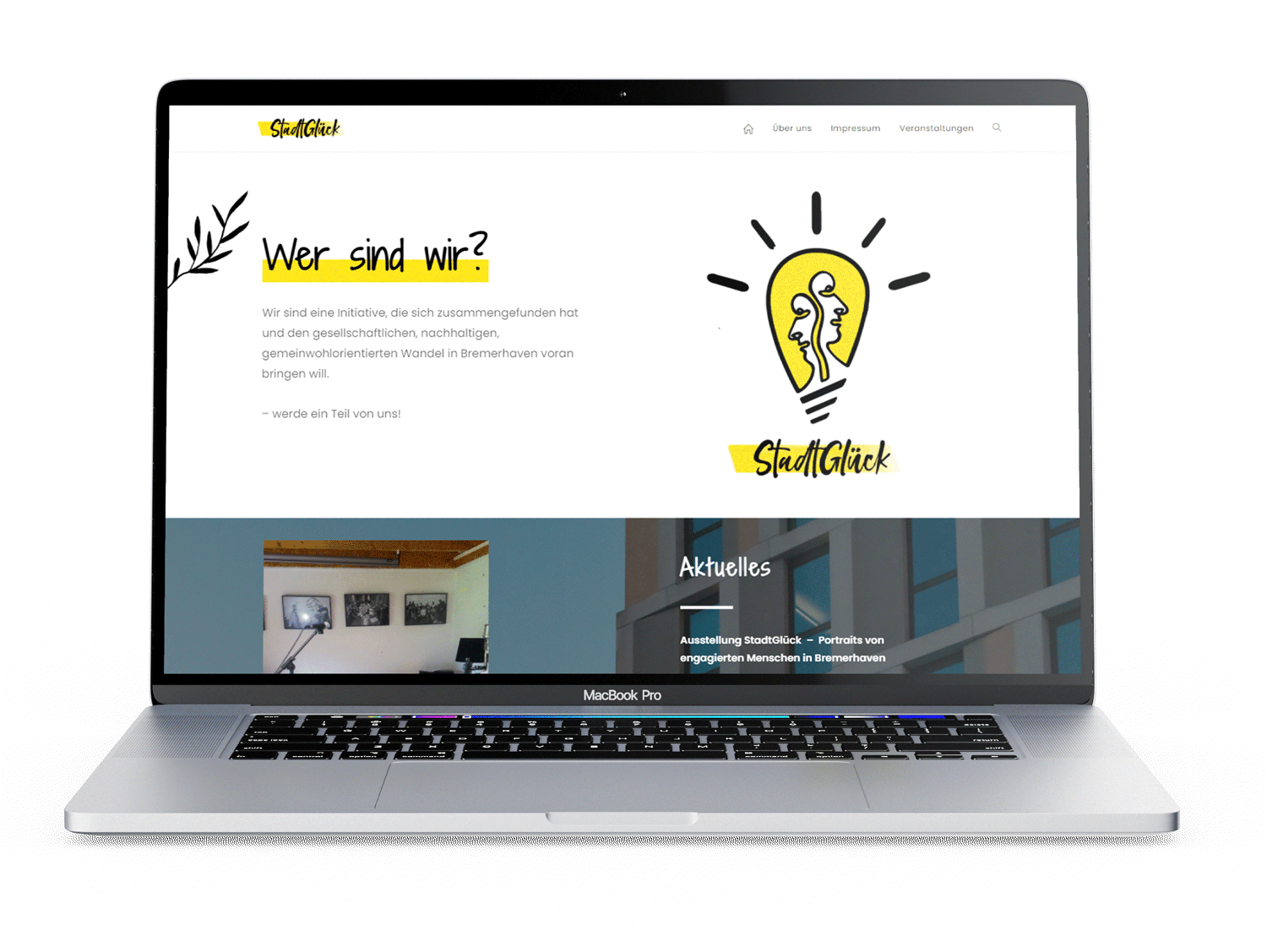
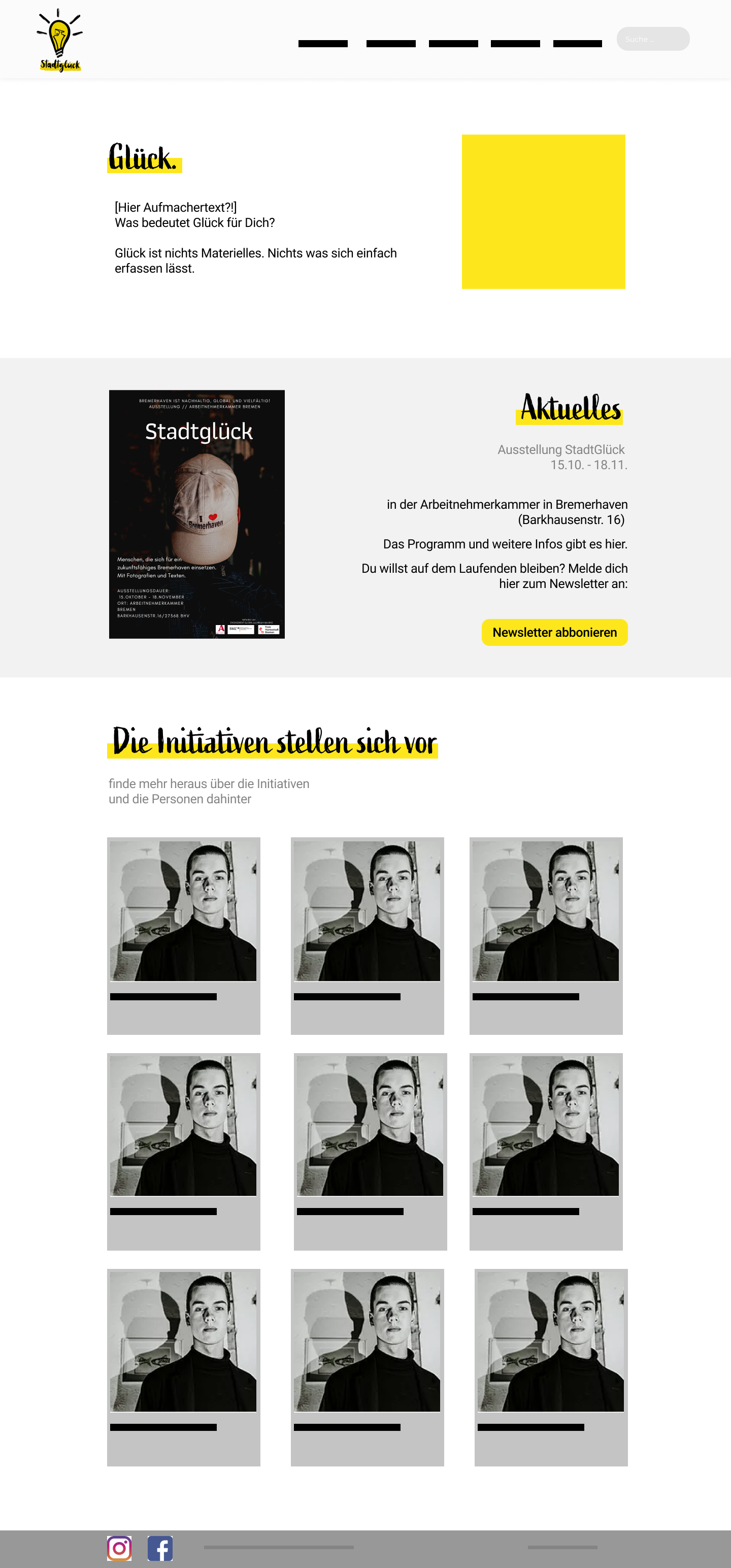
Besides using black and grey for the text, images and other areas, we chose a bright yellow as our accent color.
For the headings we used a handwritten font to match the inviting look of the logo. The underlining was done using a css-plugin. Animated icons with short side infos made the page more fun and easier to read.

The
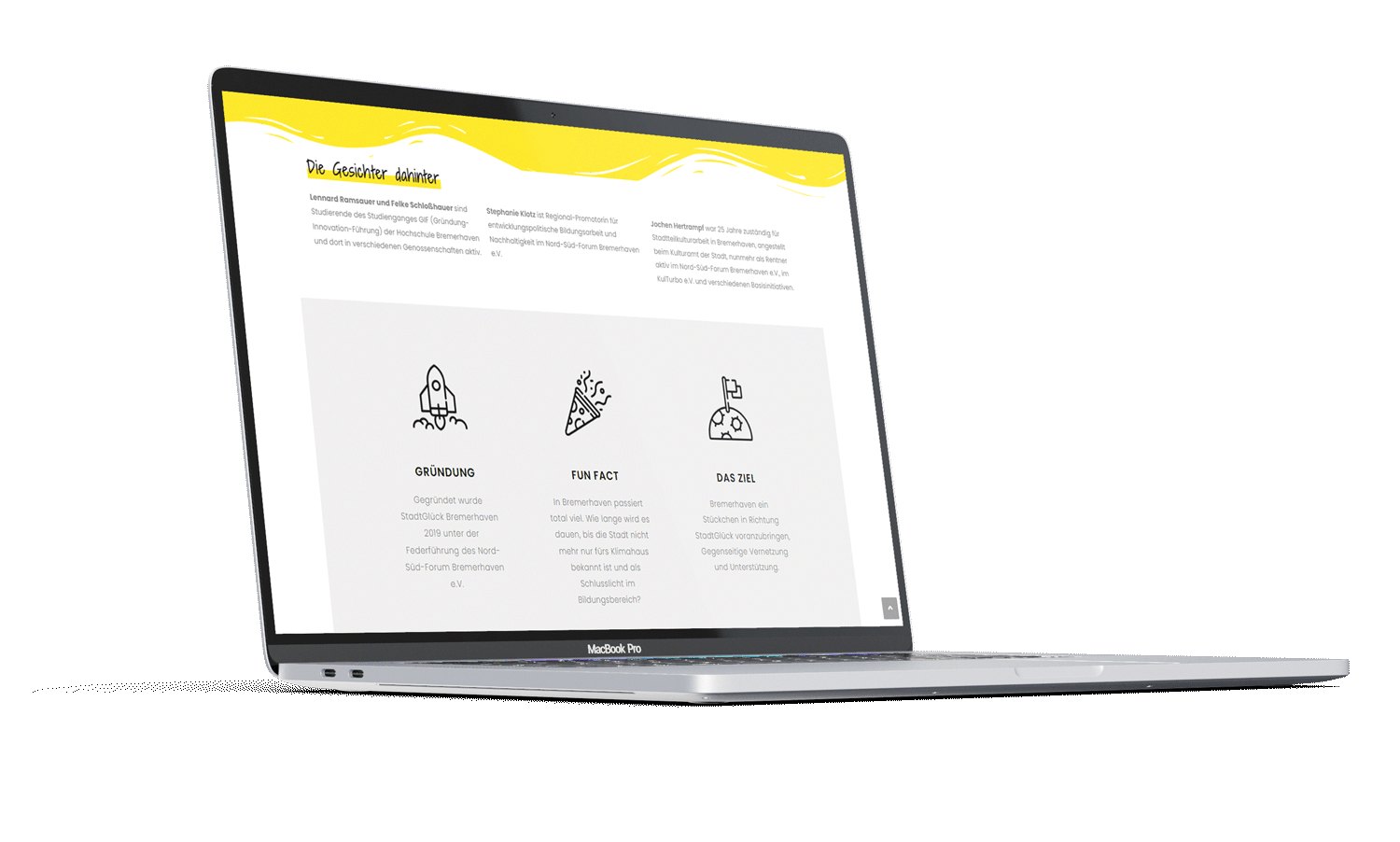
result
While the wireframes were created using figma, the main work was done in WordPress. We used the elementor-editor to customise predefined WordPress themes to our clients liking. By using a css-plugin we were able to further adjust the page individually.
After the website had been finalised we provided our client with a short WordPress crash course on how to add new content based on the created elements.